Jumat, 27 Januari 2012
Senin, 14 November 2011
Sabtu, 11 Juni 2011
Javascript


membuat alert dengan javascript dengan tulisan"Ini merupakan pesan untuk Anda"
Pemakaian metode dalam objek


membuat metode dalam objek dan membuat tulisan seperti pada gambar
Pemakaian Prompt

Pembuatan fungsi dan cara pemanggilannya:


Menginputkan nama dan memanggilkan nama yang telah kita inputkan
Operasi dasar Aritmatika


Operasi Relational


Disini kita akan membandingkan antara 2 nilai yaitu nilai I dan nilai II
Seleksi kondisi(if..else)


Seleksi kondisi if-else dimana kita memasukkan nlai anatara 0-100,dan penyeleksianpun digunakkan jika nilai yg kita inputkan >=60 maka akan tercetak tulisan "Lulus" jikata tidak maka akan tercetak"tidak lulus"
Penggunaan Operator Switch untuk seleksi kondisi


Merupakan script case-break dimana di beri nilai antara 1-5 jika kita menginputkannya maka akan tercetak huruf dari angka tersebut,jika kita menuliskan diluar range angka tersebut maka akan muncul tulisan "bilangan lainnya" yang berasal dari default
Pemakaian looping(for)


Perulangan dengan while dimana x=0 dan kana melakukan perulangan dan berhenti jika x<=10
Pemakaian looping(do..while)


Perulangan dengan while dimana x=0 dan kana melakukan perulangan dan berhenti jika x<=10
Pemakaian looping(while)


Perulangan dengan while dimana x=0 dan kana melakukan perulangan dan berhenti jika x<=10
Form Input


pada scrips satu ini kita membuat form untuk menampilkan bilangan genap atau ganjil,rumus java script diletakkan pada head dan di body dibuat bentuk dari tampilannya
Form button



Merubah warna latar dengan menekan button yang tersedia,terdapat juga tanggal dan waktu saat memodifikasi background
TUGAS MODUL 7



Sabtu, 16 April 2011
CSS
Kemarin kami mempelajari tentang CSS internal dan external.Css internal adalah CSS yang dibuat langsung diletakkan pada file pada file yang hendak dieksekusi.Sedangkan External adalah CSS dibuat terpisah dengan script yang akan dieksekusicdengan metode pemanggilan link.
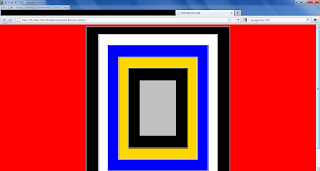
Kami juga mengerjakan beberapa program seperti program 2.1, 2.2,2.3 yang mempelajari tentang CSS internal dan external dan program 2.6 yang mengenai background color.Lalu praktikum dilanjutkan dengan mengerjakan latihan program 2.7 yaitu membuat program dengan menggunakan margin dengan komponen lain.Dan yang terakhi kami berlatih membuat background didalam background.dengan mengacu pada program 2.5.
Dan kami juga diberikan tugas oleh asdos membuat background dalam background sebanyak 7 kali.Inilah script dan tampilannya..


Sabtu, 09 April 2011
HTML sendiri adalah bahasa yang digunakan untuk membuat web.Yang pertama kami mempelajari Struktur Dokumen HTML.Untuk membuatnya kita bias menggunakan beberapa program seperti geany,notepad,dreamweaver dan lainnya sebagai editornya.Lalu file disimpan dengan format”.html” dan bisa buka program tersebut dengan web browser
Disini kami di kenalkan dengan HEAD dan BODY sebagai badan dari sebuah web.Headling merupakan sekumpulakn kata dengan berbagai ukuran.HTML hanya mediakan 6 heading.
Kami juga belajar menggunakan paragraf .Blockquote dengan menggunakan perintah ini browser akan menampilkan teks menjorok kedalam.Cara penggunaannya sama seperti paragraph hanya saja dilakukan pada kalimat.BR merupakan Tag line break digunakan untuk pindah garis.Penggunaannya pun tidak berbeda dengan Blockqute .
Font digunakan untuk mengatur huruf dokumen.
TABLE BORDER digunakan untuk membuat ketebalan table,TR digunakan untuk pembuatan garis baru kata tiap kolom dan TD untuk mendifinisikan kata tiap kolom.
Lalu kami juga diberikan latihan latihan dalam pembuatan table dengan menggunakan ROWSPAN dan COLSPAN .Lalu kami juga diberikan tugas yang merupakan tugas dari Modul 1.Dan seperti Inilah Listing program dan Tampilannya:



Rabu, 23 Maret 2011
Ekstranet
Ekstranet adalah jaringan pribadi untuk membagi data dan informasi bukan hanya dalam satu area (LAN) tapi juga diberikan kepada perusahaan/orang yang berada diluar.Dengan adanya Ekstranet kita dapat bertukar informasi dengan perusahaan-perusahaan lain dan saling memberikan informasi ke masyarakat luas.Contoh aplikasi yang menggunakan ekstranet adalah Lotus Notes.
Perbedaan Internet,Intranet dan Ekstranet adalah Internet merupakan jarinagn komputer dalam ruang lingkup global ,dimana didalamnya terjadi interaksi manusia dengan komputer atau manusia dan manusia lainnya.Intranet adalah sebuah jaringan komputer seperti internet, hanya saja digunakan dalam internal perusahaan atau kantor.Sedangkan ekstranet seperti Intranet hanya saja ekstranet tidak hanya dalam internal atau satu perusahaan,tetapi dengan 2 atau lebih perusahaan lain sehingga memudahkan dalam bertukar data atau informasi.
Kelebihan dari ekstranet diantaranya adalah memudahkan antar dua perusahaan untuk bertukar informasi dan data,dengan demikian kita tidak perlu lagi repot-repot untuk mendapatkan informasi yang detail dan terperinci dengan perusahaan lain.Kelebihan lainnya adalah dapat mengenalkan perusahaan tersebut ke perusahaan atau masyarakat, Mengurangi jumlah atau menghilangkan kebutuhan untuk pertemuan tatap muka yang dapat membuat klien jauh lebih mudah melayani dan lebih murah.Selain itu ekstranets juga mempunyai kelemahan,diantaranya biaya yang tidak murah untuk membangun ekstranet, Membutuhkan staf keahlian dalam pengembangan extranet .
Minggu, 20 Maret 2011
INTERNET
Internet juga berfungsi untuk mendapatkan info,data dan berita yang kita kehendakki.Internet juga bisa digunakkan untuk:
1.Net Surfing,yaitu proses mencari informasi atau data di Internet,
2.E-mail yaitu mengirim surat surat secara elektronik
3.Chatting yaitu komunikasi dengan sesama pengguna internet
4.Download yaitu menggambil data dari internet
Kita bisa berinternet menggunakan beberapa browser,diantaranya:mozila,opera,internet explorer dan masih banyak lainnya..
